【Figma】 スライドにアニメーションを付ける

Figma でスライド作成をしていると、アニメーションを追加したくなりますよね。
PowerPoint にはアニメーションを自分で選んで全て手動で付ける必要がありますが、
なんと、Figma にはスマートアニメートという機能が存在します。
その名の通り、自動でアニメーションをつけてくれる機能です!
今回は、スライドにスマートアニメートをつける方法についてお伝えします。
- オートレイアウトを解除する
- スライドを全て矢印でつなぐ
- 全ての矢印に対し、スマートアニメートの設定を行う
オートレイアウトを解除する
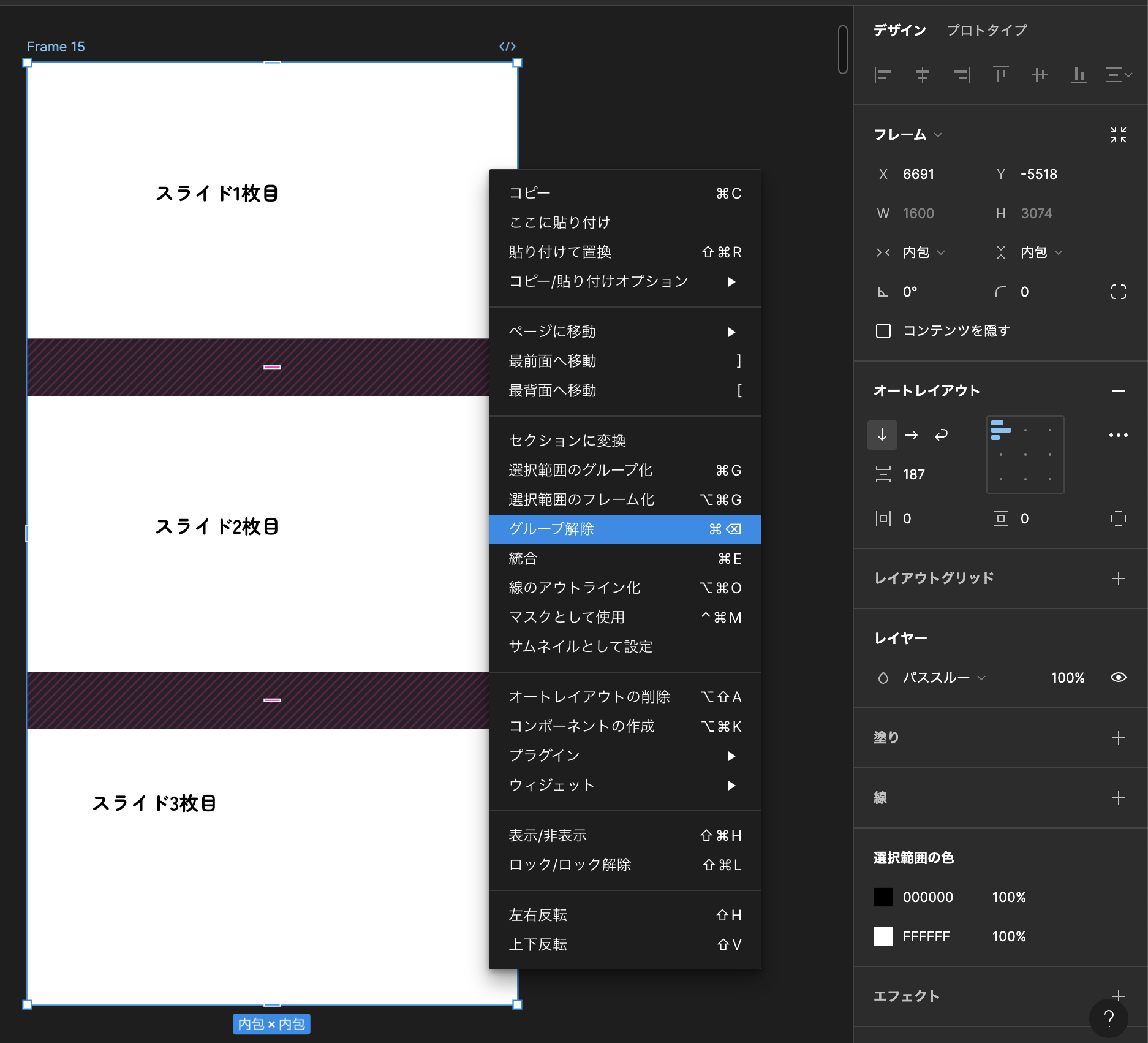
まず、スライドをグループ化している場合は、グループ化(オートレイアウト)の解除を行います。

【コマンド ⌘】キー + 【バックスペース】キー でも解除できます。
こうすることで、スライド一枚一枚が、単体で別のものとして扱われます。
これで、アニメーションを追加する準備が整いました!
スライドを全て矢印でつなぐ
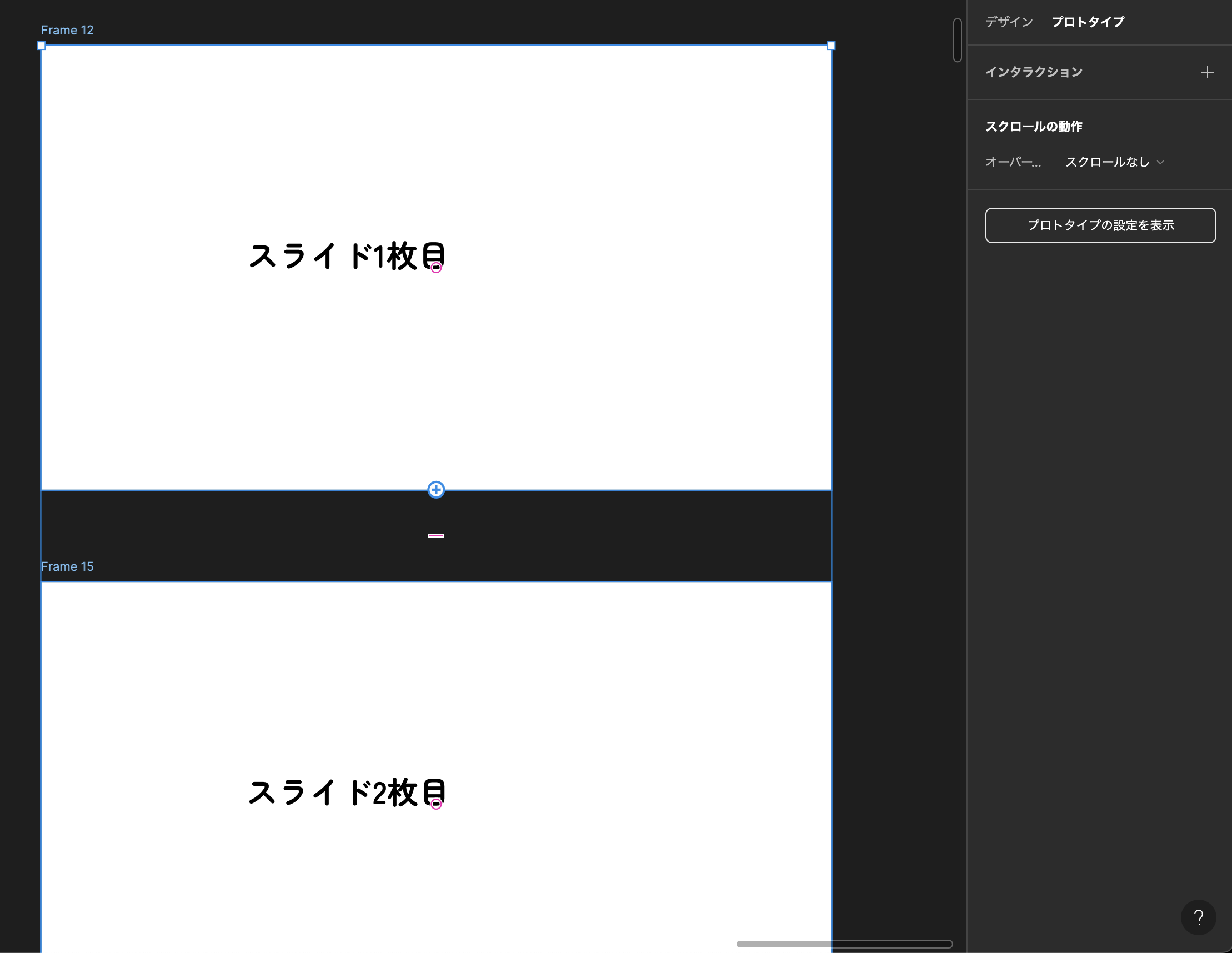
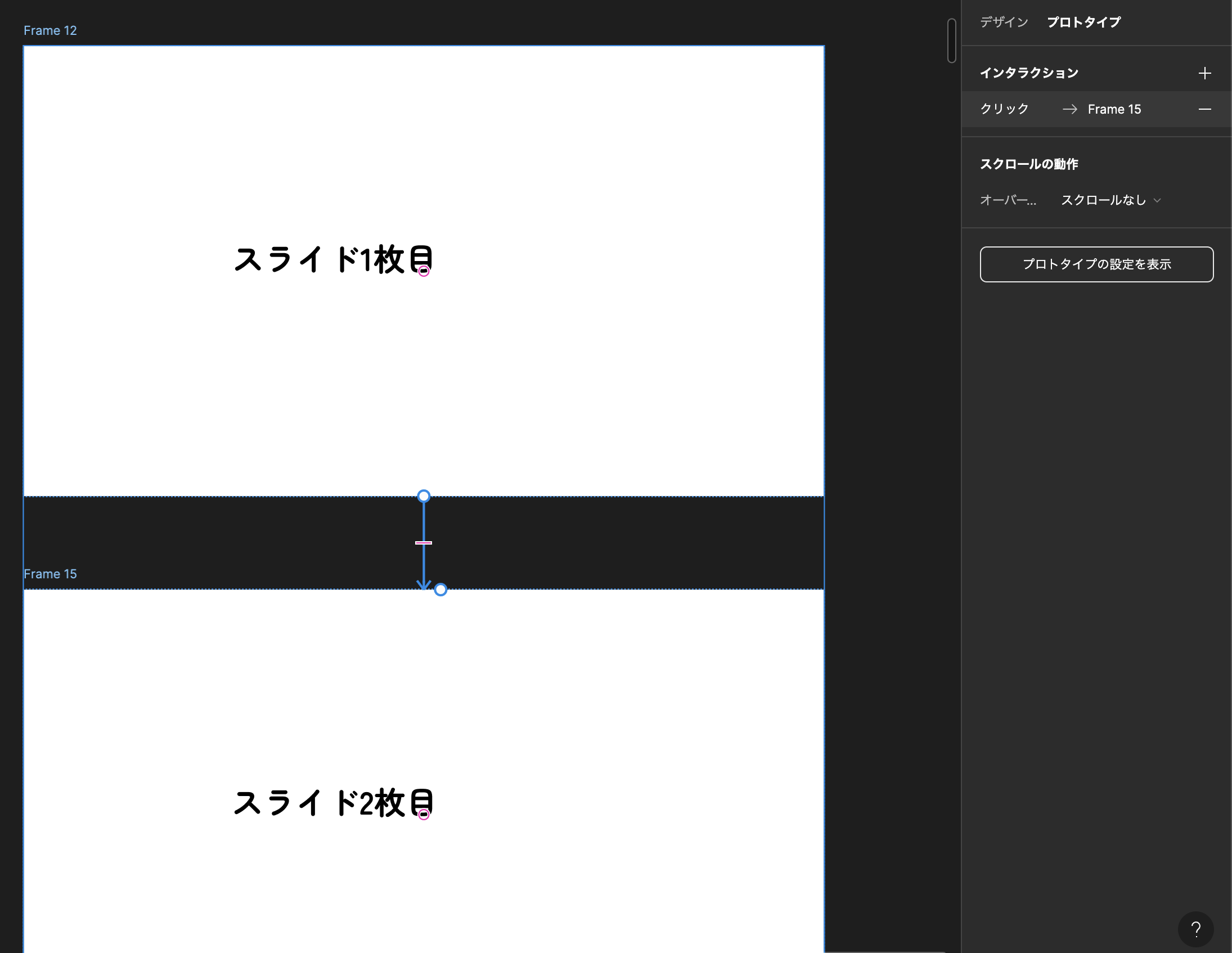
次に、スライドを矢印でつないでいきます。
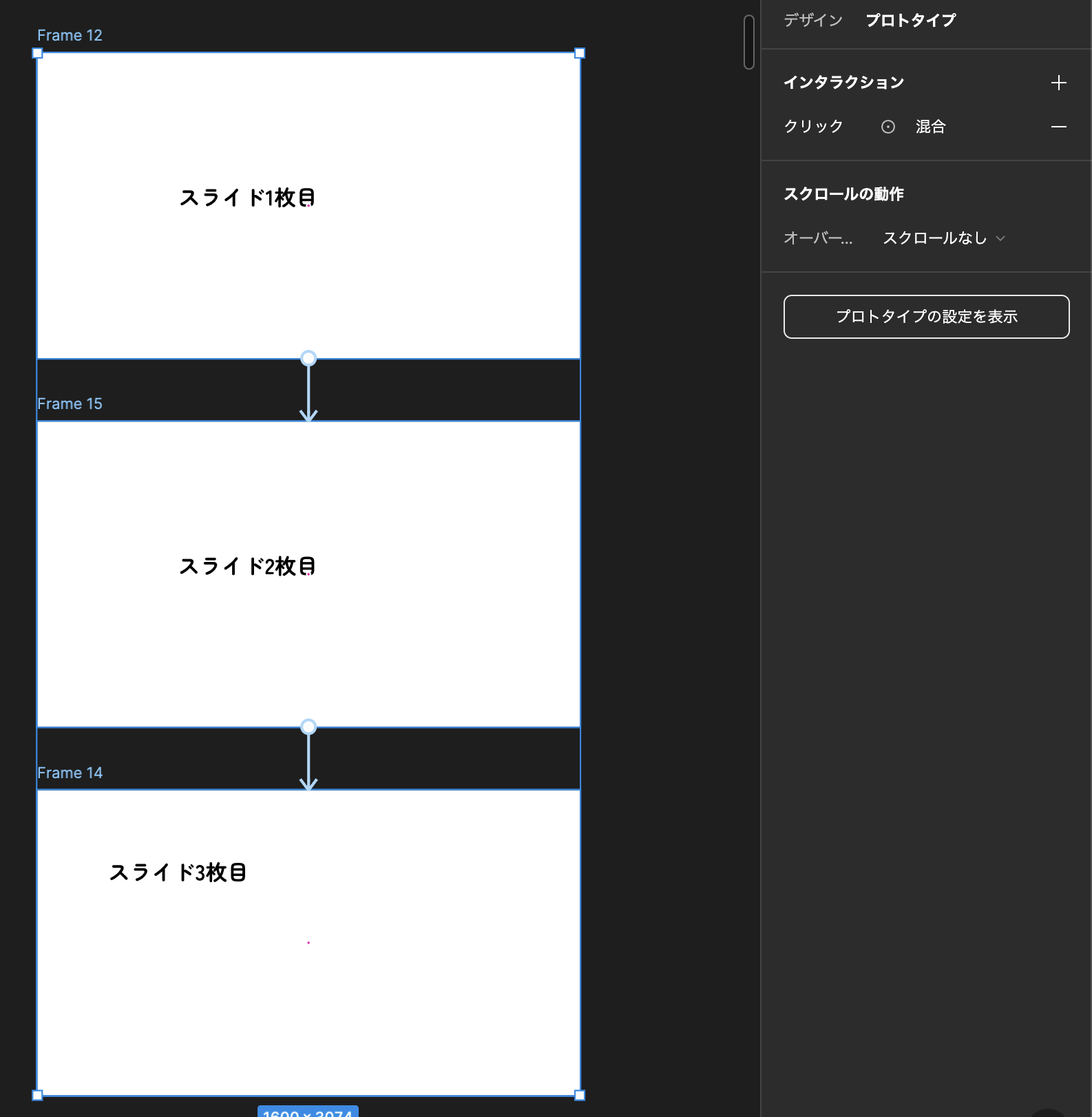
画面右側の、プロトタイプ」タブを選択すると、矢印を引くことができます。

矢印は、どのスライドからどのスライドに移動させるかを指定しています。
プレゼンテーションでは通常、順番にスライドが進んでいくので、写真のように矢印をつないでいきましょう。

この時、下の写真のような表示が出てくると思うのですが、現時点では『バツ』をクリックして消して構いません。

全ての矢印に対し、スマートアニメートの設定を行う
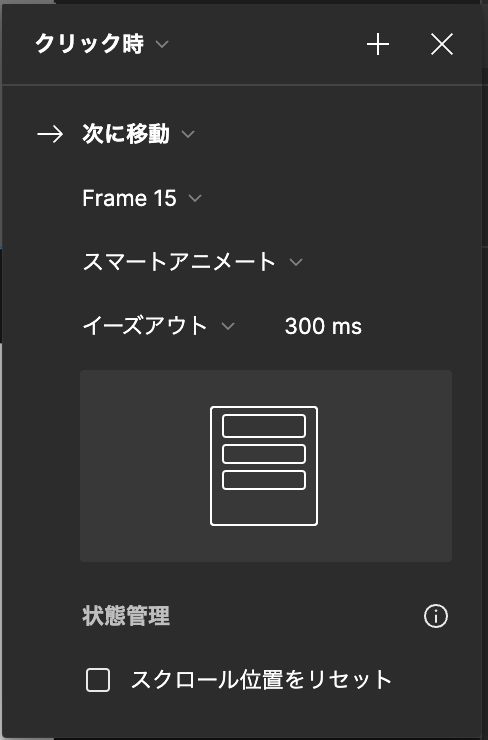
矢印をつなぎ終わったら、写真のような画面が表示されるように、全ての矢印を選択します。

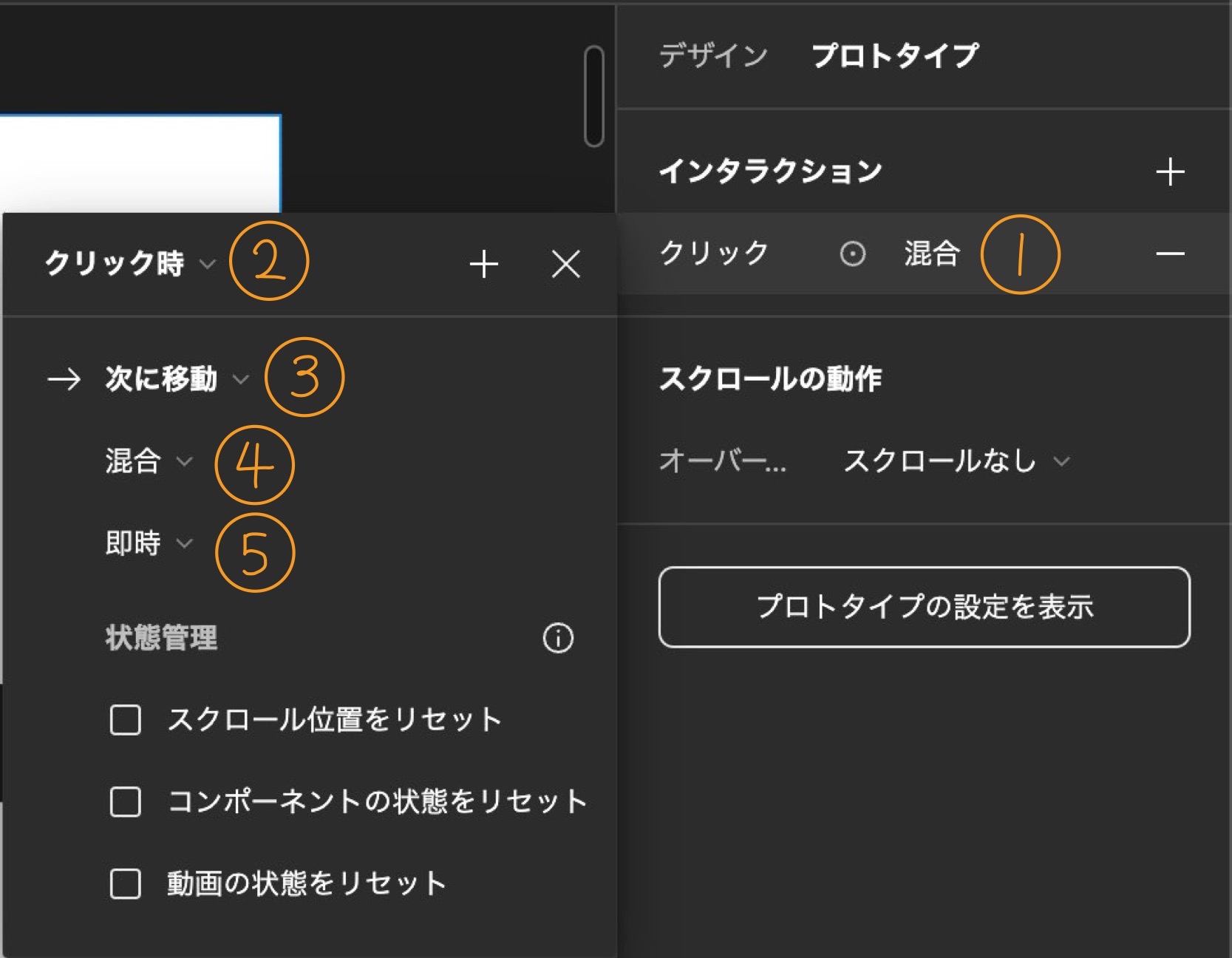
全て選択したら、① の部分をクリックします。

すると、②③④⑤ のような画面が出てくると思います。
順番に説明します。
②【クリック時】
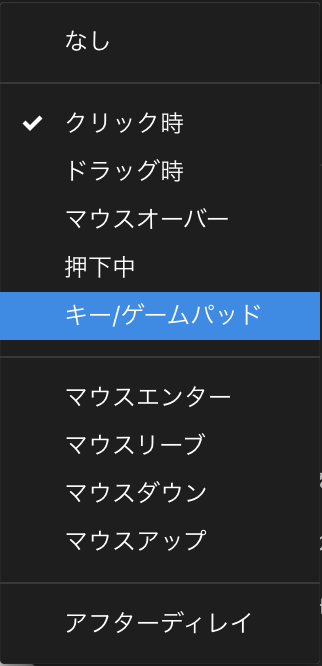
何をした時に、「スライドを移動する」などの操作が行われるのか、トリガーを設定します。
もともとの、「クリック時」でも良いのですが、「キー/ゲームパッド」を選択し、何のキーを押した時に移動するかを設定すると便利です。


例えば、エンターキーを押した時に移動するように設定したい場合は、ここでエンターキーを押します。

③【次に移動】
② で設定したトリガーで、どのような操作を行うのかを設定します。
今回の場合は、このままで問題ありません。
「次に移動」というのは、次のスライドに移動するということを表していますからね。
④【混合】
こちらも、混合で問題ありません。
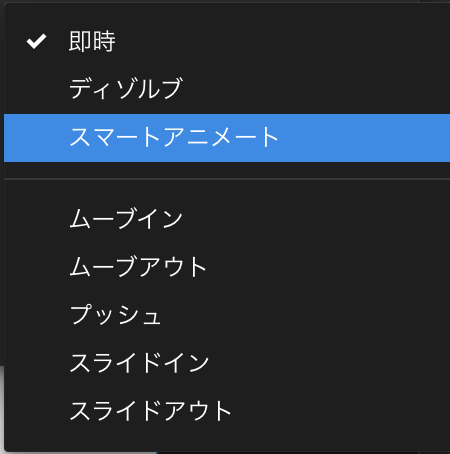
⑤【即時】
ここが、今回のポイントです!
即時に次のスライドに移動するのではなく、アニメーションをつけながら移動してほしいので、
スマートアニメートを選択します。

これで、スライドに自動でアニメーションが追加されます!
では、実際にアニメーションを追加した例を見てみましょう。

こちらのようになります!
フェードイン、フェードアウトがきれいに設定されており、スライドもスムーズですよね。
アニメーションを全て自分で設定する大変な作業を、スマートアニメートでは簡単に行うことができます!
日々の作業の時短にもなりますね。
Figma を使ったスライド作成が、さらに捗ること間違いなしです!
おわりに
最後までご覧いただきありがとうございます。
PC ロールでは、テクノロジーに関する情報をまとめて発信しています。
また、おすすめのガジェットについて幅広く紹介するガジェロールもあります。
ガジェットやソフトを使うエンジニア・クリエイターのみなさん、ぜひご覧ください。