【Firebase】 デプロイしたけど 画面が真っ白になる時の 対処法

Firebase に、Flutter で開発した Web アプリをデプロイしても、画面が真っ白のまま何も表示されない時の対処法を残そうと思います。
結論
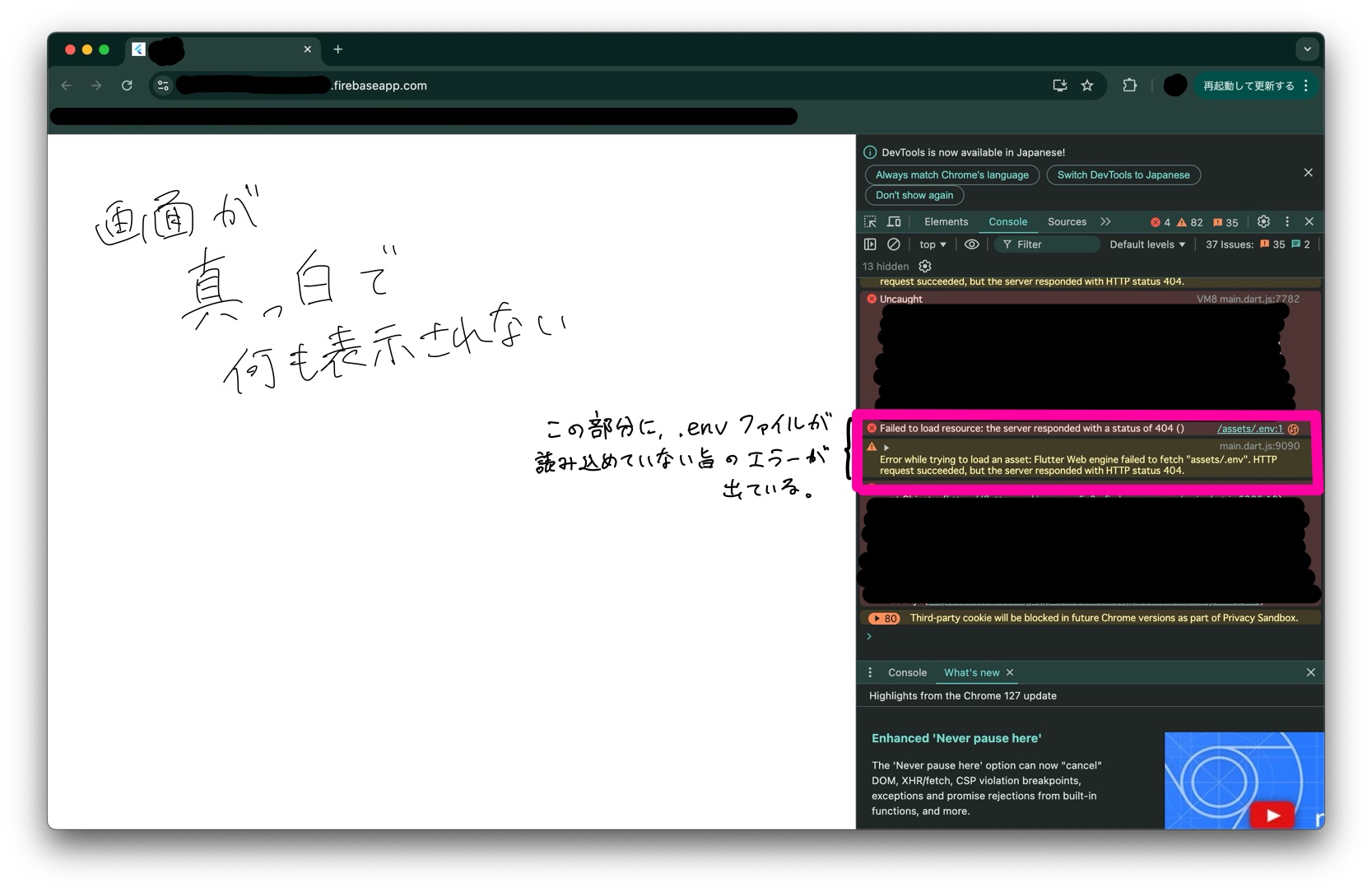
F12 キーを押して開発者ツールを開くと、
Error while trying to load an asset: Flutter Web engine failed to fetch "assets/.env".
HTTP request succeeded, but the server responded with HTTP status 404.
とエラーが出ていました。どうやら.envファイルが読み込めていないことが問題のようです。

色々試行錯誤してみたところ、
.envファイルの名前.envファイルのパス に問題があることがわかりました。
1 つずつ解説します。
.envファイルの名前について
Flutter で dotenv パッケージを用いて環境変数を管理している方は多いと思いますが、そのドキュメントに以下のような記載があります。
Note: If deploying to web server, ensure that the config file is uploaded and not ignored.
(Whitelist the config file on the server, or name the config file without a leading .)
日本語訳すると、
注意: Webサーバーにデプロイする場合、設定ファイルがアップロードされていることを確認し、無視されないようにしてください。
(サーバーで設定ファイルをホワイトリストに登録するか、設定ファイル名の先頭に「.」を付けないようにしてください。)
となります。
Web サーバーにデプロイするときは、.env という名前では認識されないようになっているようです。
解決策としては、ドキュメントにある通り、
- 設定ファイルをホワイトリストに登録する
- 先頭に「.」をつけないようにする(
.envではなく、envファイルにする)
のどちらかをすれば良いのですが、今回は前者の方法で解決しようと思います。
firebase.jsonファイルのhostingセクション内のignoreセクションを編集します。
デフォルトでは下のようになっているはずです。
"ignore": ["firebase.json", "**/.*", "**/node_modules/**"]
この部分に!**/.envを加え、.env ファイルを ignore(無視)しないようにします。
ignoreセクション内の全体のコードは以下のようになります。
"ignore": ["firebase.json", "**/.* !**/.env", "**/node_modules/**"]
これで、.envファイルを web サーバー上で無視しないような設定ができました。
.envファイルのパスについて
次に、.envファイルをどこに設置すれば良いかについてです。
正しいパスを見つけるのにとんでもない時間がかかったのですが、
結論、以下のパスに配置すれば大丈夫です!
project_root/
└── web/
└── assets/
└── .env
プロジェクトルート直下に web フォルダがあると思います。
その中に assets フォルダがない場合は assets フォルダを作成し、その中に.envファイルを配置してデプロイしてください。
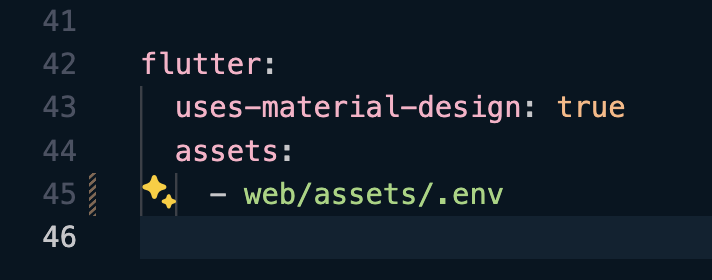
pubspec.yamlファイルのassetsセクションでこの場所を指定することも忘れないでください。

以上で解決できたかと思います。
おわりに
最後までご覧いただきありがとうございます。
PC ロールでは、テクノロジーに関する情報をまとめて発信しています。
また、おすすめのガジェットについて幅広く紹介するガジェロールもあります。
ガジェットやソフトを使うエンジニア・クリエイターのみなさん、ぜひご覧ください。